2025年2月14日から2025年4月06日までの期間に開催されていた,第23回ぷちコン テーマ「せん」に作品「選」で参加しました.
こちらのイベントは,Unreal Engineを使ったゲーム・映像作品のイベントで5分以内の作品動画が対象のコンテストです.毎年春と夏にの年2回開催されており,私は今回の参加で個人7回目になります.(第16-23回,第20回はゲームジャムのメンバーとして).
公式サイトはこちらです.
応募作品動画
せんがテーマなので,ラインを主体に思い切って白黒2色,線を押し出す作品にしました.
また,せんは広くテーマが取れる選択肢が広いテーマかつ,その中に「選ぶ」せんが含まれていたので,線のなかから「せん」と読む漢字を「選」択するゲームとして作成しました.ちなみに投稿順はうしろから2番目でした.
制作手順
コンセプト
今回は「せん」ということで,どれにしようかと.
選,線,戦,千と結構たくさんの種類があり,これまで参加したかいとうやおすなどと比較してもかなり題材の自由度が広いなと感じていました.
初めは千利休でお茶を煎じるゲームなども候補にありましたが,なんやかんや時間も無くなり,思い切って線にしてしまえばかなり工数やアセットの用意が削減できると考え,開き直って白黒で成立するゲームにしようと思いました.そこで出てきたのが,せんを選んで千画にするというゲームになっています.ちなみにこれを考えたのが締め切り前日(表記上は当日)の22時になります.
データテーブルの作成
実はこれまでの提出作品はアセットに直接値を書き込むため,ギミックの幅が時間との勝負の都合上制限されていました.これは今までは3Dのメッシュも込みだったのでそれでも仕方なしだったのですが,今回はアセットを使わないため,データテーブルのようなものを使えば小工数でギミックの幅を持たせられるなと考え,今回は個人的な新しい試みとしてデータテーブルを利用してゲームロジックを組み立てるプランを立てました.

データテーブルを使うことで,ゲームオブジェクトのパラメータをまとめて管理することができます」.
ということで,登場する漢字のデータテーブルを作成することになりました.
「せん」と読む漢字はテーマを選ぶ時にも参考にしたこちらのサイトを利用しました.

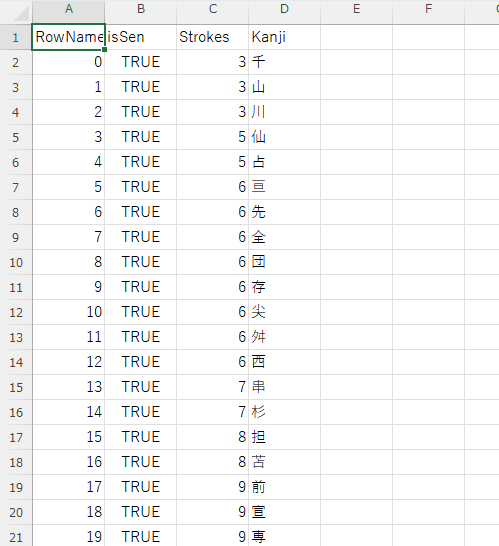
このサイトに掲載されている漢字を画数順にひたすら転記していきデータを作成していきます.
UEにはCSV形式でインポートするので,データ作成にはExcelを利用しました.ちなみにこの作業だけで2時間近くかかっています.

欲しい情報は得点を決定するための画数,せんと読むかどうか?そして,UIとして表示するための漢字です.

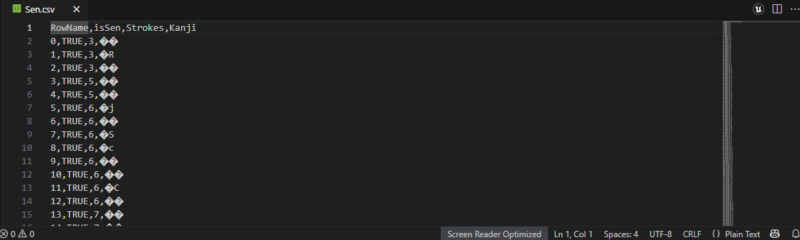
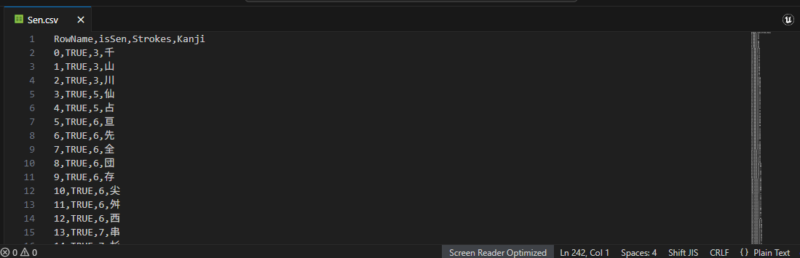
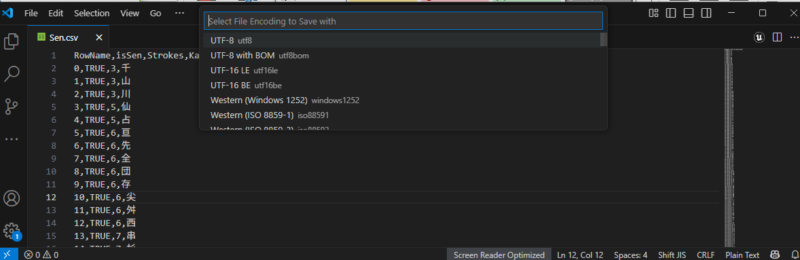
ここで,ExcelではCSVでエクスポートできるのですが,このときにCSVが文字コードShiftJISで出力されてしまいUEにこのまま読み込むと文字化けしてしまいます.そこで,一度VSCodeで出力したCSVを読み取り,VSCodeの機能でUTF8に変換してからUnrealEngineに取り込むことにしました.

一度Reopen WithEncodingでShiftJISにし,SaveWithEncodingでUTF-8に直します.

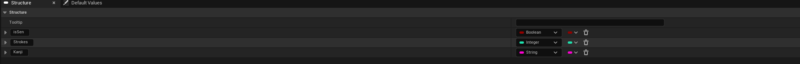
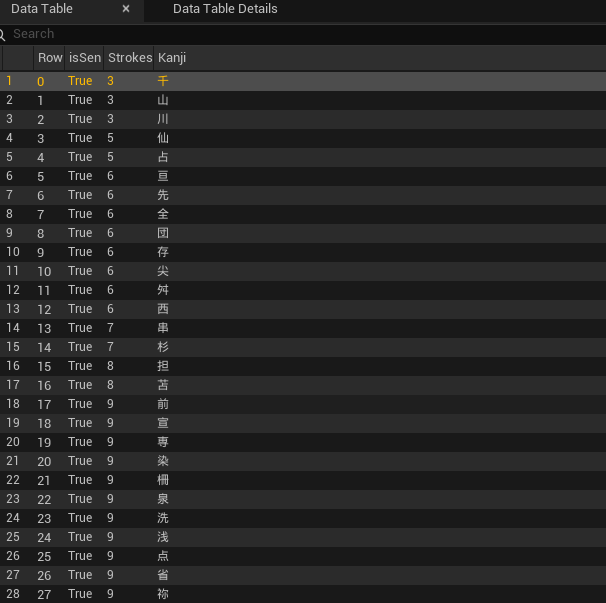
UE側では構造体をあらかじめ定義しておき,CSVをこの構造体をもとにデータテーブルとして読み込む形になります.


実はUEに取り込んでも今回の作業は終わりませんでした.
というのも今回はフォントとしてTrainフォントを使ったのですが,参考サイトは常用外の漢字も掲載しているのもあり,表示できない漢字が混ざっています.

スクリプトで行番号と漢字を順次表示するものを作り,映らなかったものをメモってはじくことを行いました.
表示できない漢字については手作業で取り除き,都度CSV,データファイルを取り除く必要がありました.これによって,表示できないという理由ではありますが,あまりにも難しすぎる感じを取り除くことができたという側面もあります.
その結果,「せん」と読む漢字は80字ほどとなったので,ハズレ選択肢として,「かん」「そう」「たく」などの読みを持つ漢字を用意し計240字になるように設定しました.
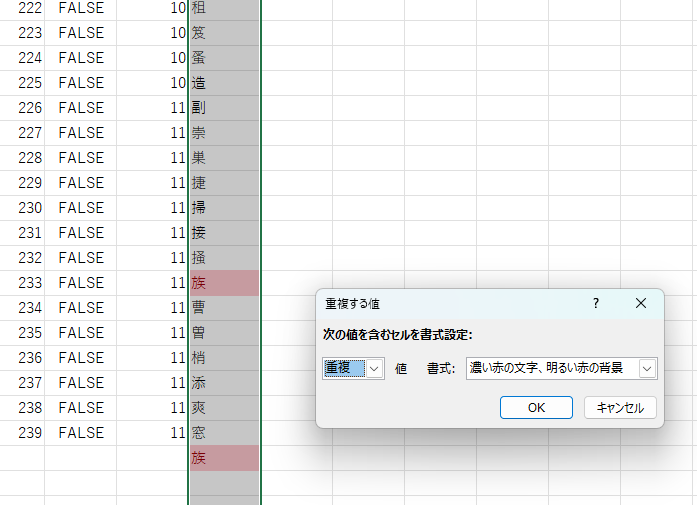
なお重複のチェックにはExcelの機能も活用しています.

条件付き書式で重複強調すると読みが複数ありどちらの候補にも入っている文字をあぶりだせます.
UI側の実装
今回の作品はGameModeとUIしかほぼアセットを使っていないといっても過言ではありません.レベルにはなにも配置していません.
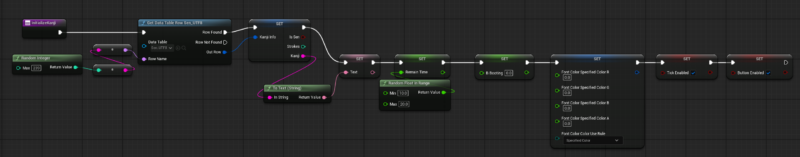
メインの実装は選択する25個のWidgetに書いてあるものがほぼほぼ本体です.

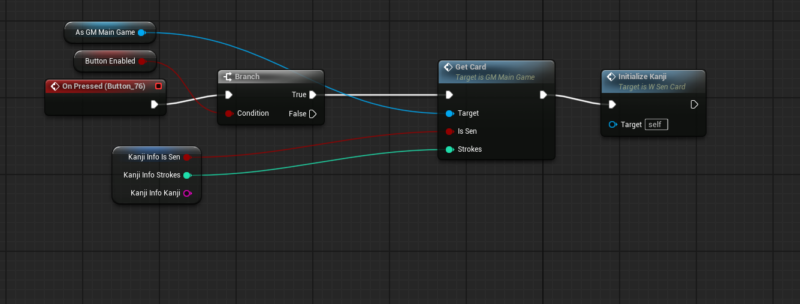
データテーブルから漢字の情報を読み取ります.

表示と消滅を滑らかにするためにTickでそれぞれに1秒かかるように設定し,1つの漢字も15秒前後で入れ替わるようにしています.

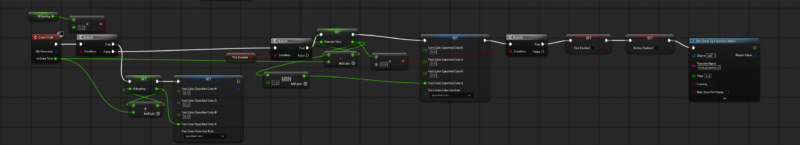
カードの選択部分は,クリックしたらGameModeに情報を送って処理してもらうように

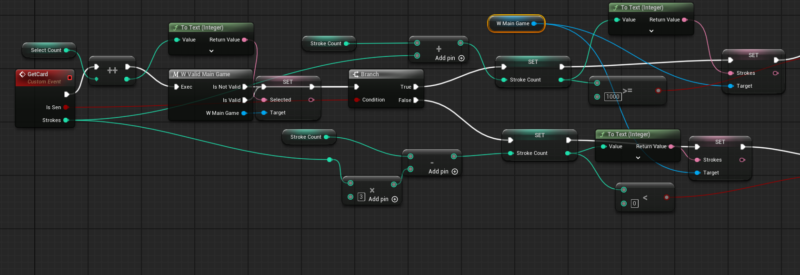
GameMode側では正誤判定とスコア判定を行い,UIの更新と0または1000の外側になったらゲームが終了するようにしています.
簡素なつくりではありますが,これだけでもなかなかゲームっぽい作りにすることができました.
反省点
こちらのギリギリ勢の記事が今回も大活躍ということで,なんやかんや12時間作成コースに
https://kazaumi.com/tips/2024/petitcon-just-barely-tips/
ここまで来たら初日つぎのひ出すくらいの気概を見せたい.ちょうど次回は24回なので24時間縛りもありカモ.とはいうけど結局スケジュール次第になってしまいそう.
つぎこそつぎこそはと言って結局前日作成が続いているので,どこかで余裕をもって製作する機会をつくりたい.最近はレベルも上がってきており,やはり一日作品では紹介枠にもかすらなくなってきているので本腰入れてじっくり取り組みたい.夏は久しぶりにジャム出てみてもよいかも
利用素材 ・ 参考サイト

フォントを利用しています.

「せん」と読む漢字の基準として参考にさせていただきました.

BGMとして利用しています,
効果音として利用しています.




コメント