ぷちコン製作の備忘録.
ぷちコンは期間内に制作を始めたものでなくてはならない決まりがある.
つまりもともとできていたものを,作品として提出することはできない.
しかし,アセットなどの流用は認められている.
よって今回はステータスの表示やUIの表示の機能の一部を,クエスト2の改良とアクションゲームのチュートリアルをこなしながら作ったものから流用して骨組みを作っていくことにした.

ということでまずキャラクターのステータスを表示するUI.今回はMPとSpは使用しないのでHPバーのみ.ステータスはCharacterProfileというアクタコンポネントをステータスを持つアクトにセットし,これによって管理している.このコンポネントにダメージ処理やHPの計算などを行わせるため,登場キャラクターはすべてこのコンポーネントを持たせるようにした.

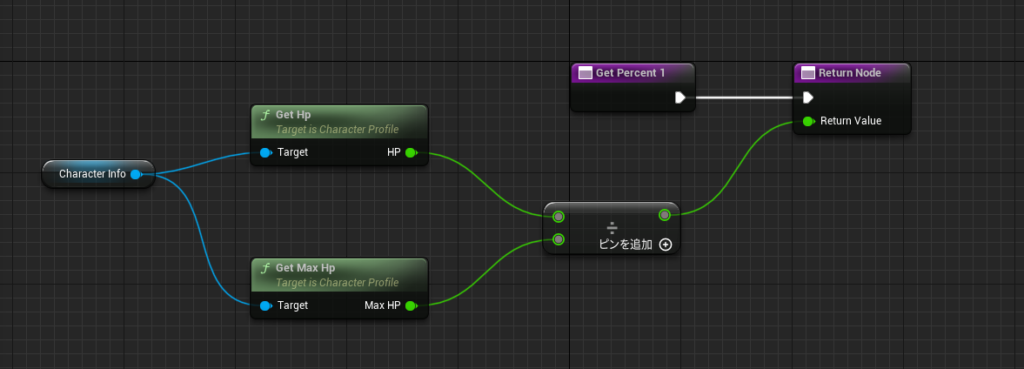
またこのコンポネントから情報を取得し,敵キャラクタの残HPをバー表示させることも行った.
これにはプログレスバーを用いている.


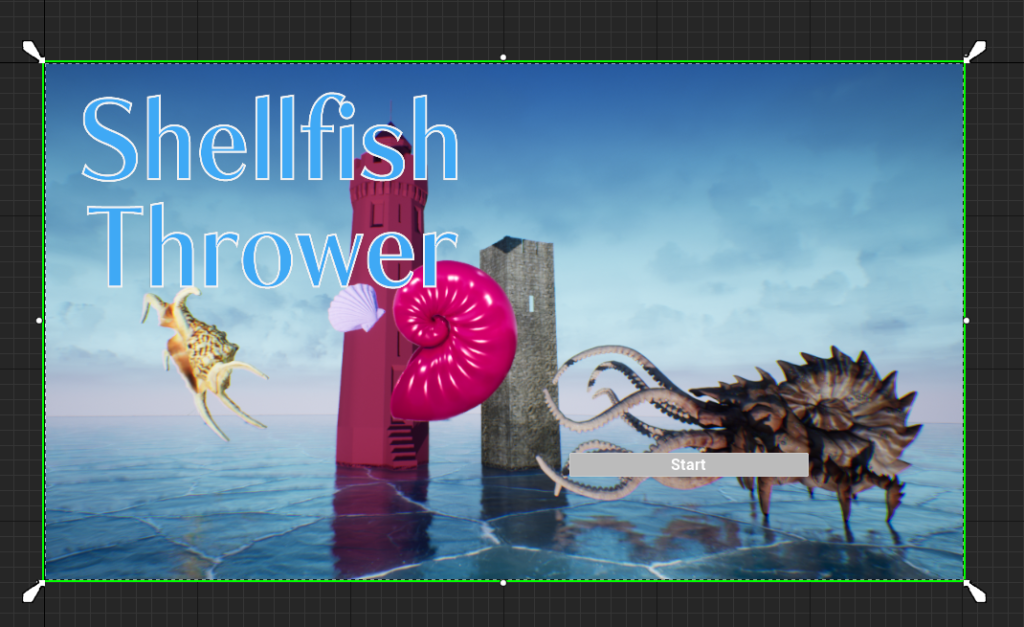
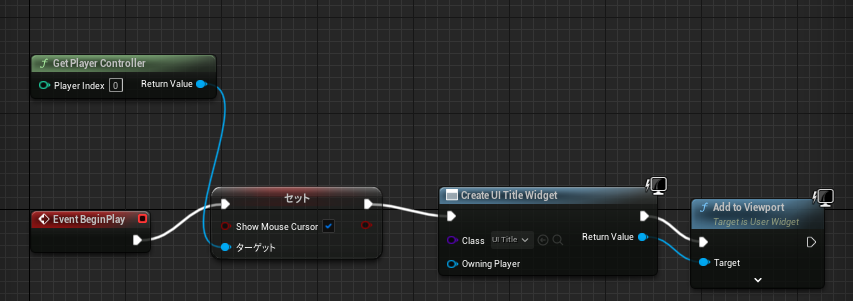
タイトル画面の作り方も今までと同じ.Startを押すとゲームを実際にプレイするレベルを読むOpenLevel(マップ名)に繋がってマップを切り替える.

タイトルUI は貝で塔を壊す,貝を投げる,ところからShellfish Thrower,貝の投擲手のイメージ.
背景には使用した塔のアセットや貝のアセットなどを配置し,タイトルフォントはUMGではなく,イラストレーターで作成しPNG化したものを利用した.

UIの表示はいつも通り,空のレベルを用意してそのレベルブループリントにUIの表示をさせるもの.
マウスでの操作を行うため,Player ControllerのMouseCursor表示はTrueにしておく.
貝や塔のアセットについてはこちらの素材を利用することにした.
本当は一から自作したかったのだがそのような余裕と技量は残念ながらなかった.
貝殻 出典: Artec 3D
またプレイヤキャラとして採用したKrakenはマーケットプレイスから入手したもの.
インポート後に画面右上に表示させるサムネイル用にスクリーンショットを取った.

UE5(このときはPreview版)で使うときは一度4.26のプロジェクトに追加し,その後移行するという手順によって利用を行った.
塔のアセットも導入.リアルっぽいものでもよかったのだけど,壊すことになるので印象があまりよくないかなと感じたので,抽象的な外見のものを選択した.
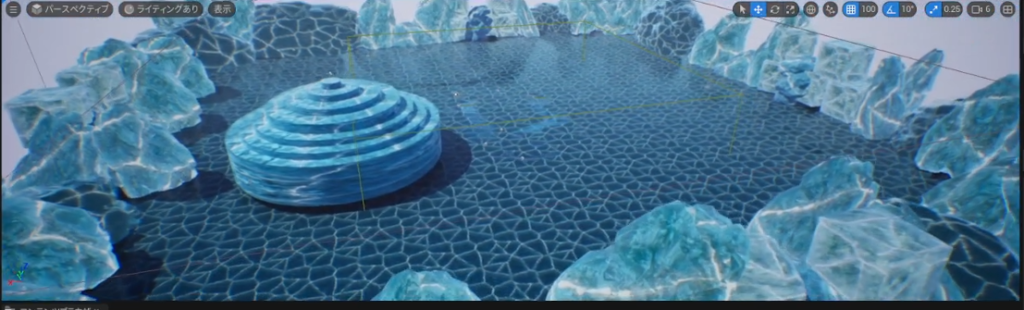
ステージに選択したマップもマケプレのものを利用.これはDiscordなどで進捗報告に氷のマップが使われているのを見たのも採用の一要因となった.
このゲームでは「解凍」要素は特に使うつもりはなかったのだけど,貝のプレイヤーが活動するフィールドとして水辺なマップは悪くないかと思ったので,雰囲気作りとしての利用となった.

このIce Coolも同様に一度4.26プロジェクトを経由してUE5Preに導入した.
マップ作りではそこまで時間が取れなかったため,プレイヤが動く面積はできる限り抑えたかった.
そこで,中央からの射撃をおこなう設計にすることで細かいマップ作りの作業を省くことにした.
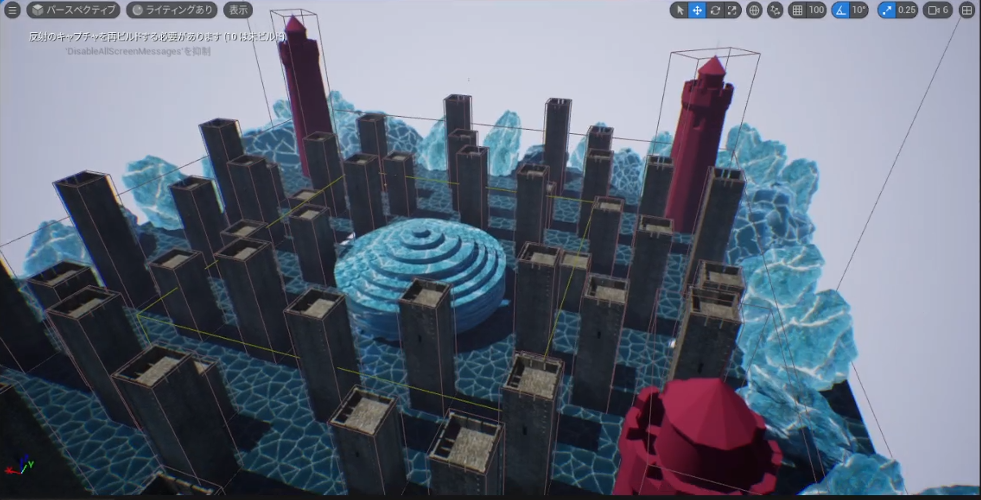
土台としてIceMapのアセットをいくつか片付け,手ごろな氷の円柱をサイズを変えて積み重ねて山のようにする.あとはマップの四辺を氷の岩などで覆ってしまえばフィールドマップは完成である.

あとはここに壊すための塔を建てていくだけ.用意した塔は50本.
ただ壊すだけだと単調さが増してしまうので四隅には耐久性が高く,プレイヤーに向かって一定間隔で攻撃してくるボス塔的なものも用意しておいた.

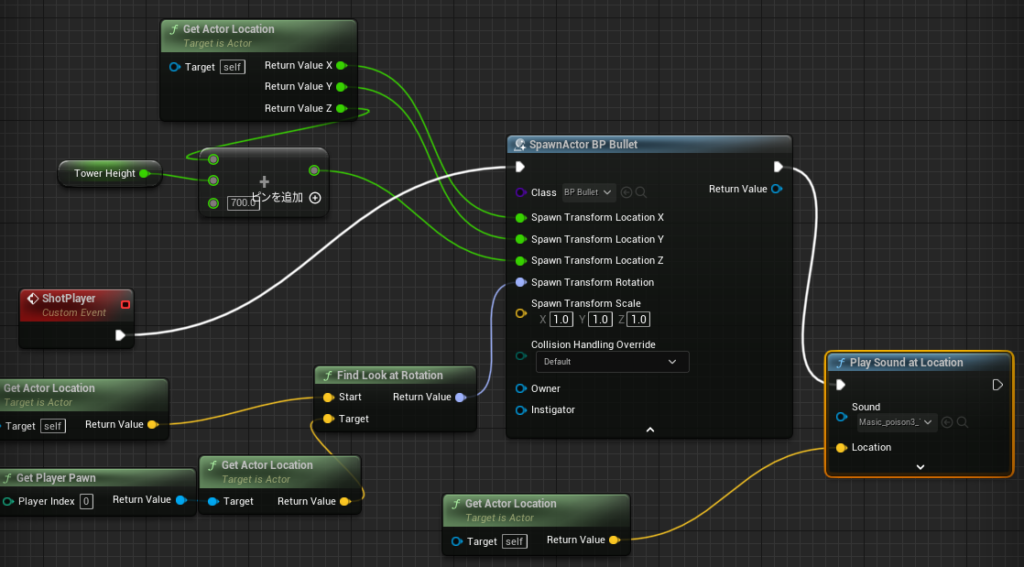
これはSetTimerbyEventによって一定時間ごとにプレイヤーへの砲撃を行ってくるもの.
一応プレイヤーを狙って射出するためじっとしているとちゃんと命中するようになっている.

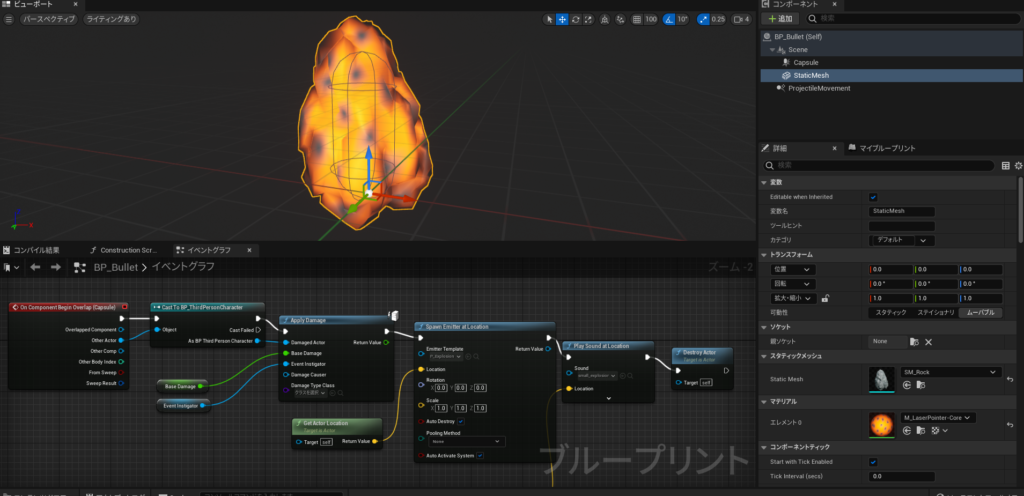
砲弾はスタンダードの岩だけどレーザーポインタのマテリアルを用いることで炎っぽい感じにしている.投擲用にProjectiveMovementも設定してある.

これでひととおりのアセットの準備はできたので,次はこのゲームのコンセプトである回を投げることと,塔を壊すことの実装に移っていく.








コメント